pbootcms二开修改网站标题显示方式,去掉副标题
日期:2021-11-26 13:59:19 来源:合肥良马网络科技有限公司 官网:https://www.hflmwl.com/ 阅读:1728次
使用pbootcms模板时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题-副标题
3、详情页:文章标题-站点标题-副标题
4、单页:文章标题-站点标题-副标题
和平时其他cms使用对比,问题就出现在这个副标题,这个其实类似企业定位语,一般对于企业网站会出现在顶部左上角或者logo旁,不会出现在源码标题里,因此这边的优化目的就是要让变成以下结构:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题
3、详情页:文章标题-站点标题
4、单页:文章标题-站点标题
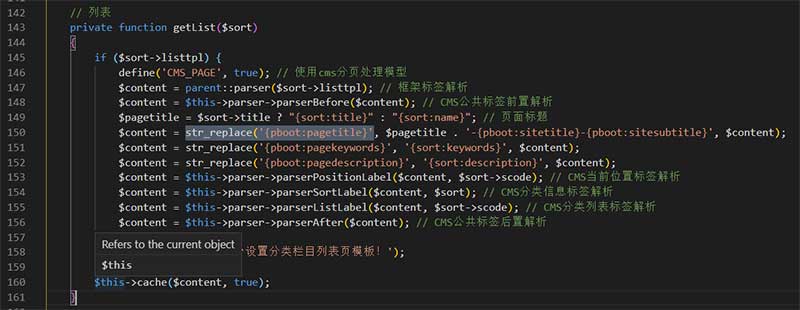
打开apps/home/controller/IndexController.php 找到列表页、详情页、单页
大概142行,163行,189行附近可以找到,修改三处即可

列表页:
|
|
单页面:
|
修改后,刷新页面即可查看效果。
本文标题:pbootcms二开修改网站标题显示方式,去掉副标题
本文网址:https://www.hflmwl.com/news/1500.html
原创作者:合肥良马网络科技有限公司 版权所有,转载请注明出处,并以链接形式注明。
