pbootcms制作TAG标签列表时改成静态栏目URL结构
日期:2021-12-29 11:39:34 来源:合肥良马网络科技有限公司 官网:https://www.hflmwl.com/ 阅读:1660次
pbootcms在制作TAG标签的时候,形成的链接地址一般为:
https://www.hflmwl.com/seo/?tag=网站建设
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
https://www.hflmwl.com/tags/网站建设/
https://www.hflmwl.com/tags/网站建设/
步骤:1,修改PHP文件。
打开:
appshomecontrollerParserController.php
修改位置:大概1852行左右,

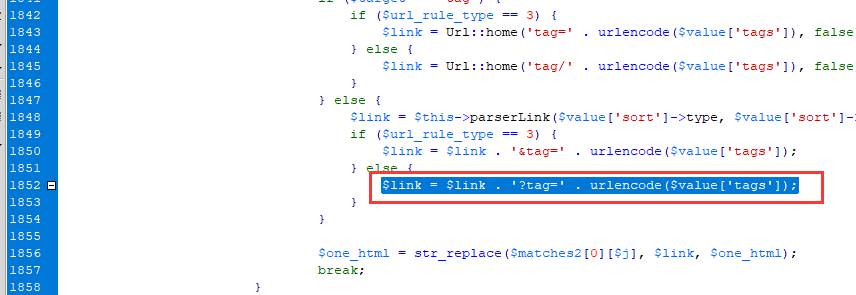
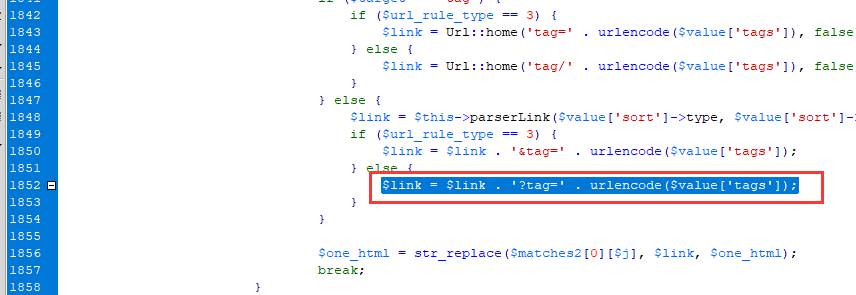
修改后如下图:


我们将红线内的代码删除。修改成:
|
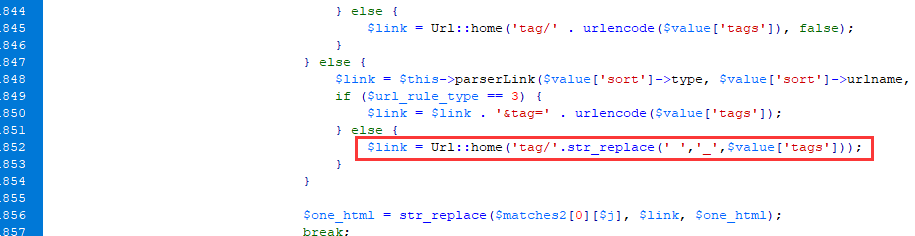
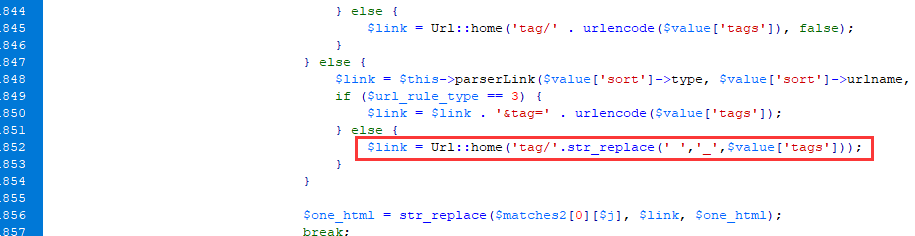
修改后如下图:

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
|
已经不再适用这里了。
我们需要修改成:
|
让它获取到标签来当列表的标题。
本文标题:pbootcms制作TAG标签列表时改成静态栏目URL结构
本文网址:https://www.hflmwl.com/news/1549.html
原创作者:合肥良马网络科技有限公司 版权所有,转载请注明出处,并以链接形式注明。
