pbootcms导航菜单-导航菜单的使用教程
日期:2021-12-08 09:58:39 来源:合肥良马网络科技有限公司 官网:https://www.hflmwl.com/ 阅读:1227次
多级菜单实现
通常默认导航是这样写的
|
默认导航示例

在添加二级导航时,可以参照官网的方式添加好。
然后在加上一个if判断,即使用这个参数 nav:soncount 当它大于0时才触发循环,避免无二级菜单时出现空白内容
|
具体写法如下图所示,三级嵌套也基本上类似操作

菜单高亮显示
菜单高亮显示需要使用到Pboot官方自带的判断语句,为当前菜单添加 active 选择器,然后给他写个样式即可
|
中英文菜单实现
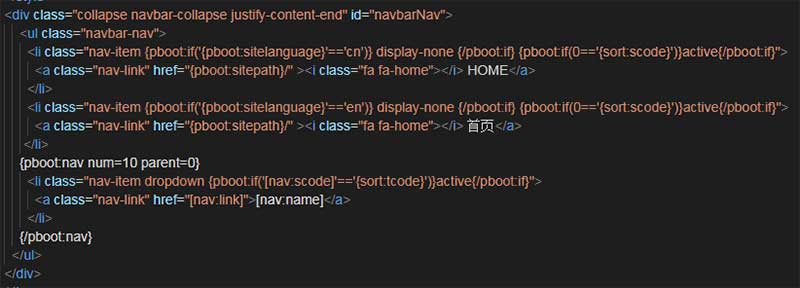
|
上面代码需要添加 display-none: none; 样式在样式表里,当页面为对应语言时,不同导航显示
复用导航也是类似方式实现,代码截图如下
暂时更新这部分教程,如果有新用法,再进行添加
本文标题:pbootcms导航菜单-导航菜单的使用教程
本文网址:https://www.hflmwl.com/news/1519.html
原创作者:合肥良马网络科技有限公司 版权所有,转载请注明出处,并以链接形式注明。
